不小心踩了个坑,发现这个人民币符号在不同机器上显示不一致,有的显示一横,有的显示两横。
百度查了一下,找到好很多解决办法,改字体,用图片等等。
最后发现原来用的是全角的“¥”的原因,全角的“¥”会受系统的影响。
而半角的“¥”则基本不受影响,在大部分机器上应该显示是一致的。
所以,今后请尽量用半角的人民币符号,这就是它(直接复制过去就行):¥
————————————————
原文链接:https://blog.csdn.net/admans/article/details/80939420
不小心踩了个坑,发现这个人民币符号在不同机器上显示不一致,有的显示一横,有的显示两横。
百度查了一下,找到好很多解决办法,改字体,用图片等等。
最后发现原来用的是全角的“¥”的原因,全角的“¥”会受系统的影响。
而半角的“¥”则基本不受影响,在大部分机器上应该显示是一致的。
所以,今后请尽量用半角的人民币符号,这就是它(直接复制过去就行):¥
————————————————
原文链接:https://blog.csdn.net/admans/article/details/80939420
原文链接:https://blog.csdn.net/ShenQiXiaYang/article/details/83416232
当我们需要接入百度地图等一系列需要开发版SHA1和发布版SHA1才能创建完成应用的时候,如果找不到开发版SHA1和发布版SHA1是不是很苦恼,所以我们今天来快速查找开发版SHA1和发布版SHA1。
首先是开发版SHA1的获取,打开Android Studio,左上角偏下位置。

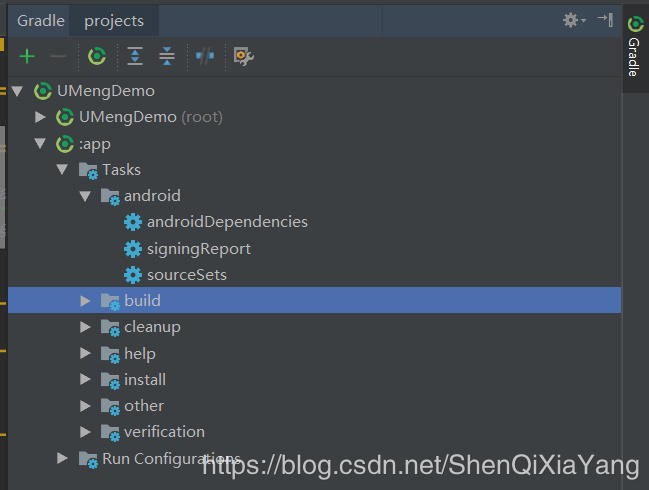
点击Gradle,出现如图的页面:

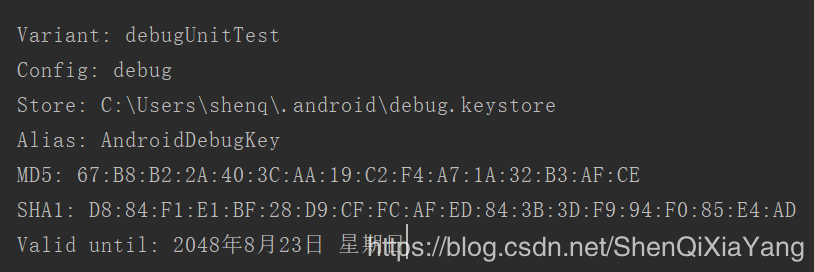
选择点击signingReport,出现下图所示的页面:

SHA1: D8:84:F1:E1:BF:28:D9:CF:FC:AF:ED:84:3B:3D:F9:94:F0:85:E4:AD
这个就是我们的开发版SHA1。
那我们的发布版SHA1是什么呢?首先我们要在某应用市场发布我们的App的时候,需要对App进行签名,那么签名的时候就需要.jks文件。
那我的.jks文件是什么呢?如下图所示:

有了这个.jks文件,那我们如何获取到发布版的SHA1呢?
第一种方法是使用AS获取:
看看我们的Android Studio的最底部的底部选项卡。(右下角,如下图所示:)

点击打开倒数第二个选项卡,Terminal。出现如下图所示的页面:

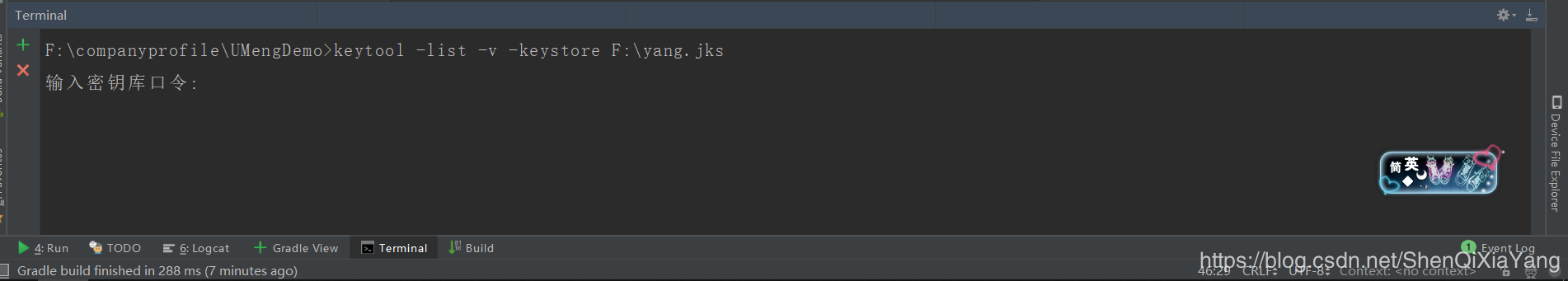
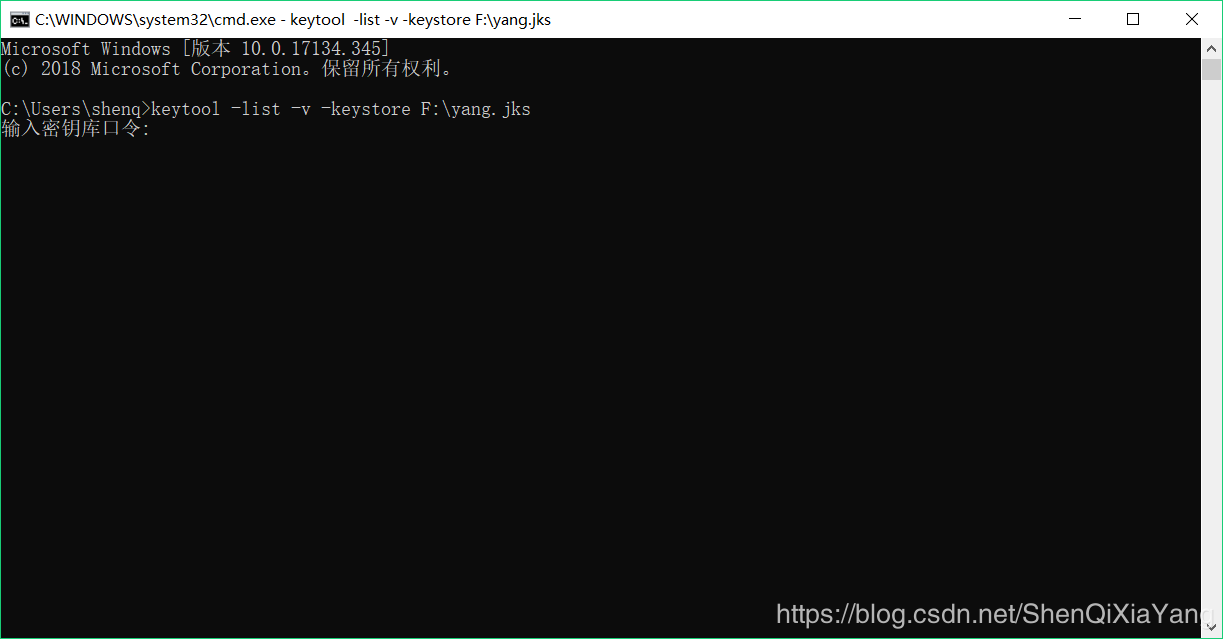
我们输入命令行keytool -list -v -keystore F:\yang.jks,出现如下图所示的页面:

然后输入我们密钥库的口令(密钥库的口令就是我们的.jks文件的password)
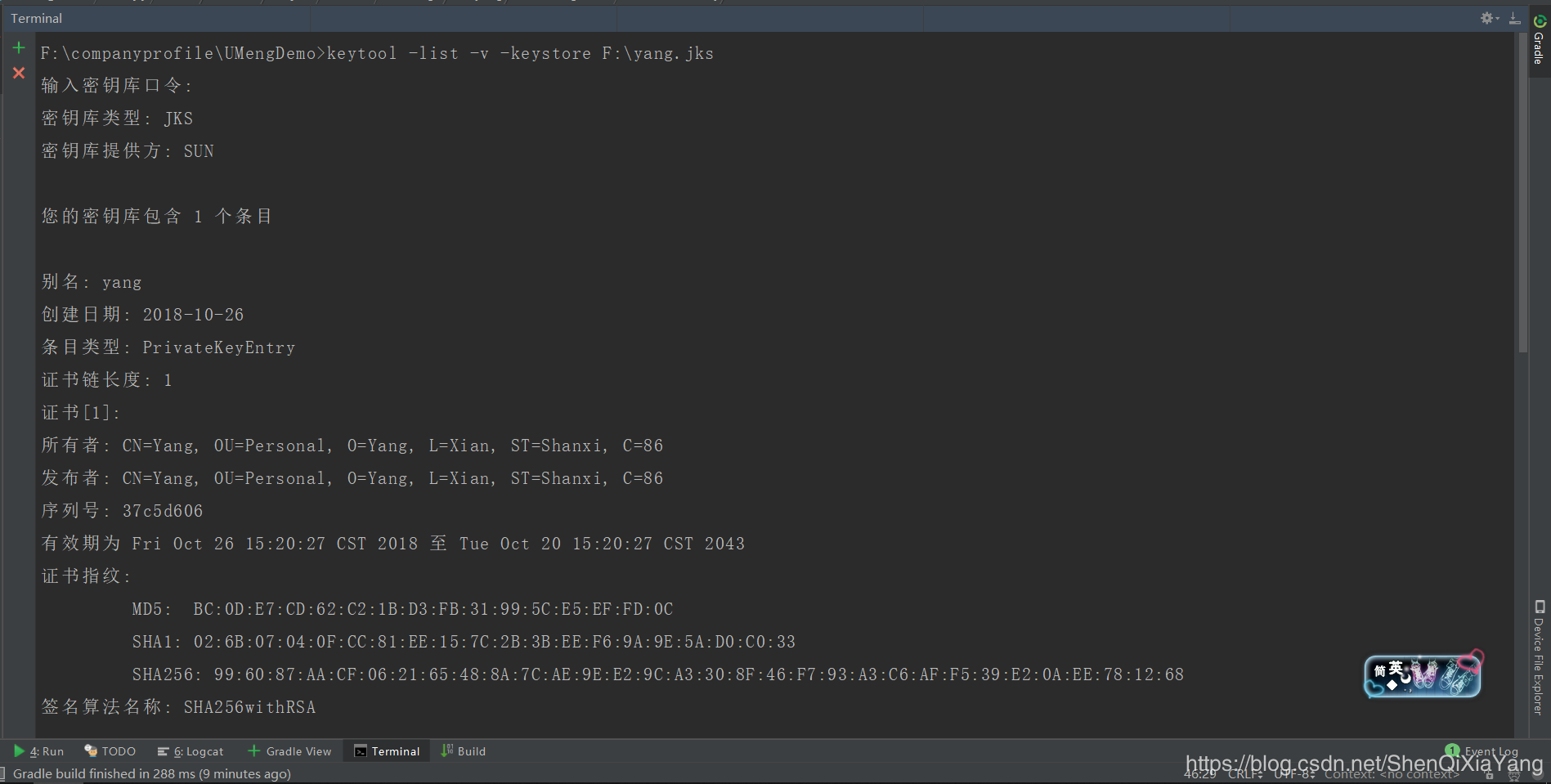
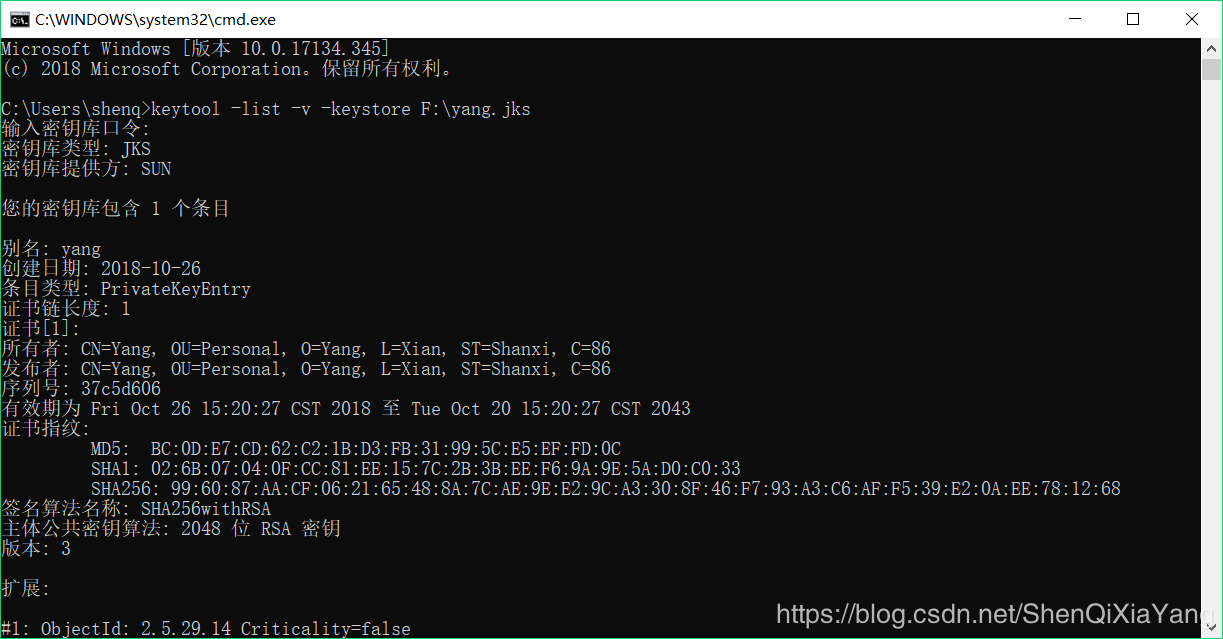
键入我们的密钥库口令,然后就可以得到我们的发布版的SHA1了。如下图所示:

可以看到我们的发布版SHA1是
SHA1: 02:6B:07:04:0F:CC:81:EE:15:7C:2B:3B:EE:F6:9A:9E:5A:D0:C0:33。
第二种方法是使用cmd获取:

键入我们的密钥库口令。结果如下图所示:

从上图中,可以看到我们的发布版的SHA1。
如此,本篇文章结束。
具体解决方法如下:
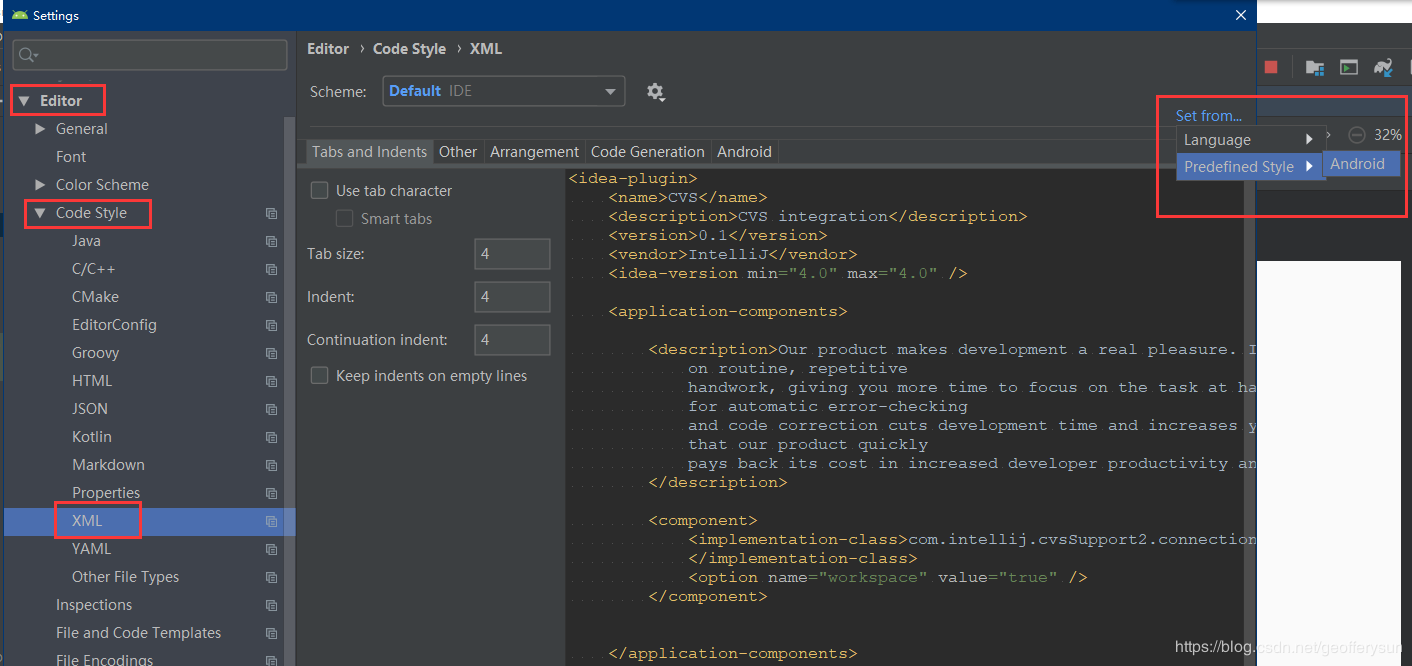
Settings–>Editor–> Code Style–>XML
点击右上角的Set from->Predefined Style选择Android后点击OK保存.

LNMP一键安装包也是老左比较喜欢使用的环境之一,昨天帮助一个网友搭建LNMP环境后发现登陆WP后台之后点击左侧的菜单发现直接跳转404错误,开始还以为数据库问题,视线朝上一看原来在地址栏中的路径缺少"wp-admin"路径。应该是wordpress重定向丢失。解决方法很简单,我们在/usr/local/nginx/conf/wordpress.conf文件进行修改。
location / {
index index.html index.php;
if (-f $request_filename/index.html){
rewrite (.
) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
绿色部分为需要添加进去的,添加完毕后,重启lnmp就可以解决缺少wp-admin路径问题
/root/lnmp restart
出处: http://www.laozuo.org/649.html | 老左博客